For a custom choice field, you create predetermined options. The options can contain words, numbers, symbols, and unicode characters. You can also assign an emoji to each option. Using unicode characters can be helpful with color-coding or as a rating system. Find the full list of unicode characters here.
Unicode blocks for color-coding
Teamup’s sub-calendars provide one way to color-code your calendar. You can use unicode blocks in a custom choice field to color-code in another way.
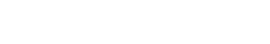
For example, here color blocks are used to indicate whether a booking is tentative or confirmed:
When looking at the calendar, the color-coding makes each booking easy to understand quickly.
The colors of the sub-calendars show which room is being booked. The color-coding from the unicode blocks shows the booking status:
Unicode characters as a rating system
Use a series of unicode blocks to designate different levels in a rating system, such as one star, two stars, three stars, and so on.
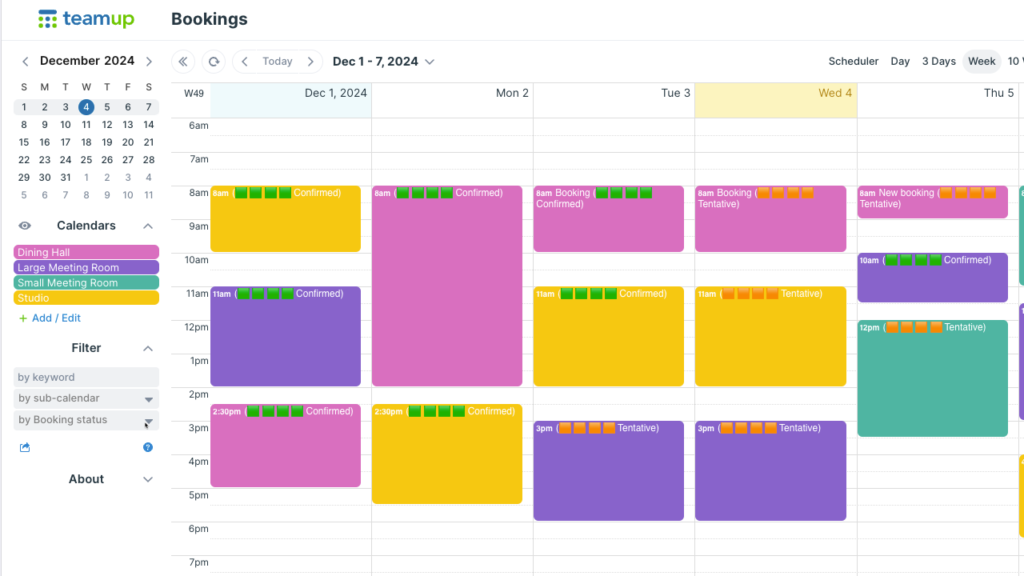
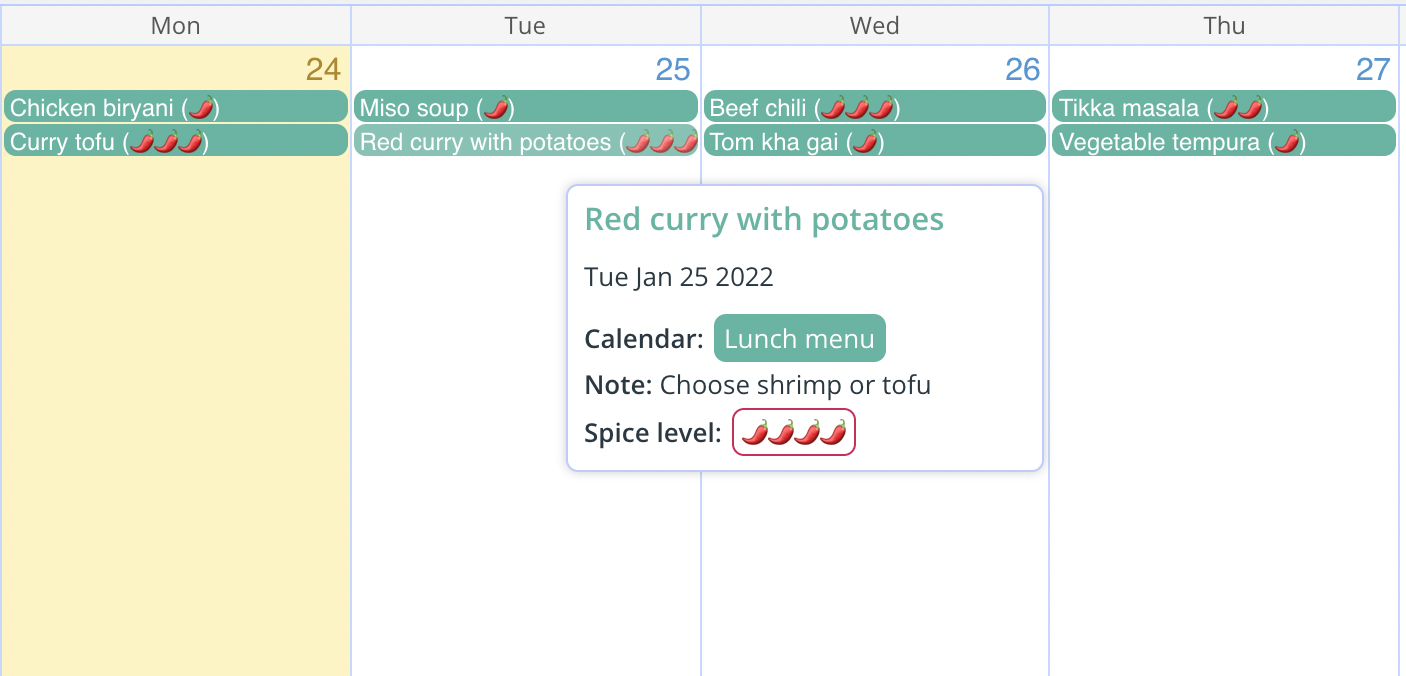
Here’s an example using a unicode character of a chili pepper to indicate the spice level:

Looking at the calendar, the spice level is visually indicated for each event:

Set up a unicode field
Copy the unicode icons and paste them into the name field for each option.
- Open Teamup in a browser.
- Go to Settings > Event Fields.
- Create or edit a custom choice field.
- Copy and paste unicode character(s) into the name field for each option.
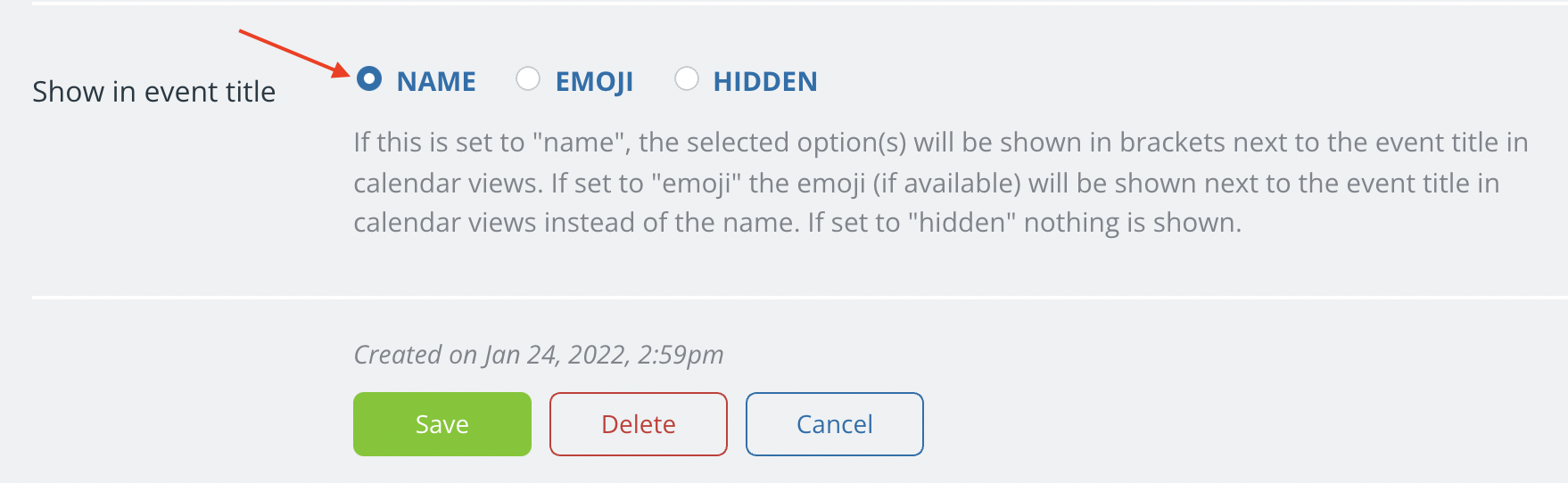
- To make the unicode characters visible on event titles, go to the Show in event title section and check Name: