Advanced tip: Use link parameters to display events for consecutive periods, such as today, tomorrow, the day after tomorrow.
If you want to show consecutive periods on a large calendar display, you can use the date and header parameters to on side-by-side screens.
This is a great solution when you want to show events over a certain time period without losing details; for example, displaying appointments for a service shop or the multi-day schedule for a conference.
Show consecutive days or months
The screen below shows 3 large TV screens that display calendar views of the same calendar for the current month, the next month, and the month after the next. In this case, the parameters used are ?date=+1month, etc.

Embed into a web page
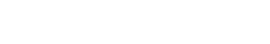
Here’s an example which shows three consecutive days of a lab reservation calendar with multiple link parameters applied:
It is the result of embedding three iframe tag sets of the calendar into a simple web page as shown below:
- Today: < iframe src=”https://teamup.com/ksxxxxxxxxxxxxxxxx?showHeader=0&showViewSelector=0&view=d” width=”38%” height=”100%” frameborder=”0″>
- Tomorrow: < iframe src=”https://teamup.com/ksxxxxxxxxxxxxxxxx?date=+1day&view=d&sidepanel=c&showHeader=0&showViewSelector=0″ width=”30%” height=”100%” frameborder=”0″>
- The day after tomorrow: < iframe src=”https://teamup.com/ksxxxxxxxxxxxxxxxx?date=+2day&view=d&sidepanel=c&showHeader=0&showViewSelector=0″ width=”30%” height=”100%” frameborder=”0″>
To use the same iFrame code:
- Remove the space between the first “<“ and “iframe.”
- Replace the example calendar key with your own.
The same method can be applied to show a calendar in the scheduler view displaying a staff schedule for the upcoming three days.
Please make sure that the link you use for the embedding has the proper access permissions. Do not use your administrator link unless the embedded page is only for your own use.